Glossy Blogger template is a clean and responsive template suitable for News and Magazine blogger blogs.
Featuring a minimal design, Glossy is built with writers, bloggers, and news publishers in mind. The template is fully responsive and works well on screens of all sizes including desktop, tablets, and mobile.
Glossy Blogger Template Features
- Clean and Minimal
- SEO Friendly Template
- Fast Loading
- Adsense / Ads Ready
- Clean Layout
- Simple Design
- Drop Down Menu
- Featured Images
- Social Sharing Features
- Built with HTML5 & CSS3
Glossy Template Images
Glossy Template Documentation
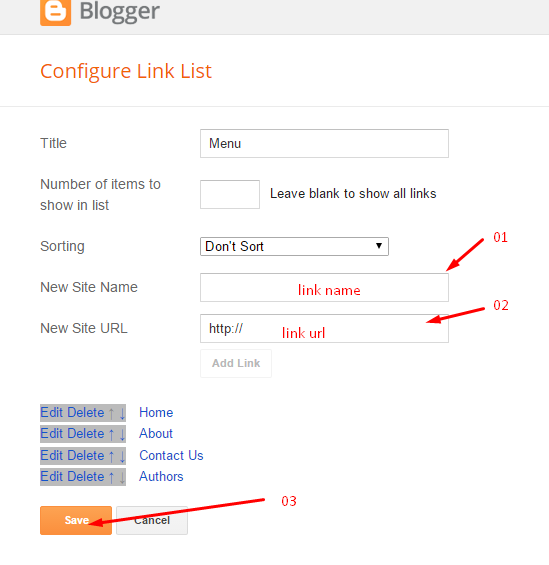
1. Top Navigation
Access your blog Layout > click Edit link on Top Navigation widget.
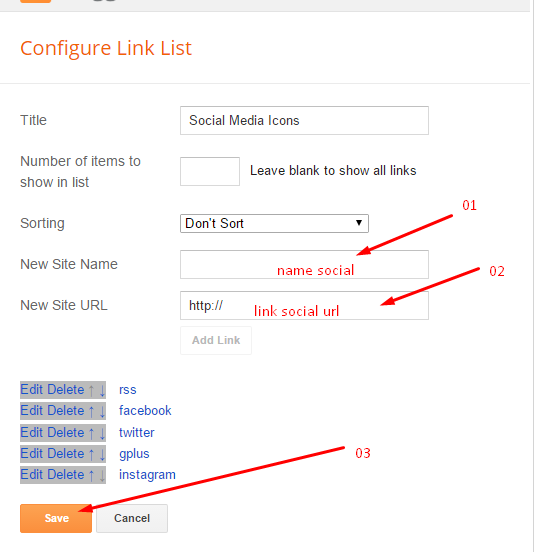
2. Social Top / Social Footer
Access your blog Layout > click Edit link on Social Top/ Social Footer widget.
Icons Available {facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
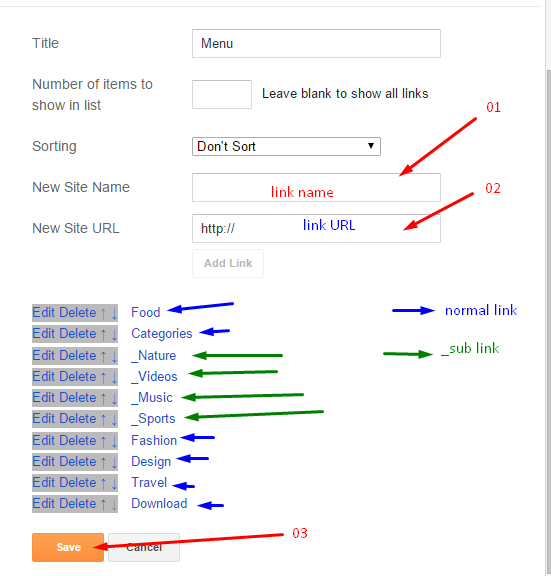
3. Main Menu/DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link: MyLink
Sub Link: _MyLink
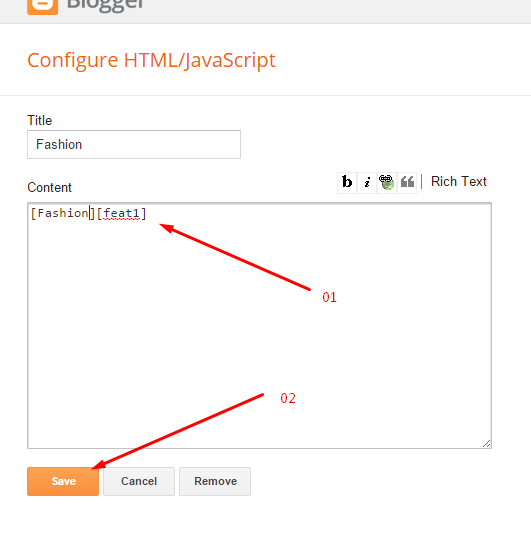
4. Featured Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Feat Section section, you must place the following names highlighted in blue below.
This Code: [your label here][feat1]
Example: [Fashion][feat1]
5. Widgets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Recent Posts: recentposts
Random Posts: randomposts
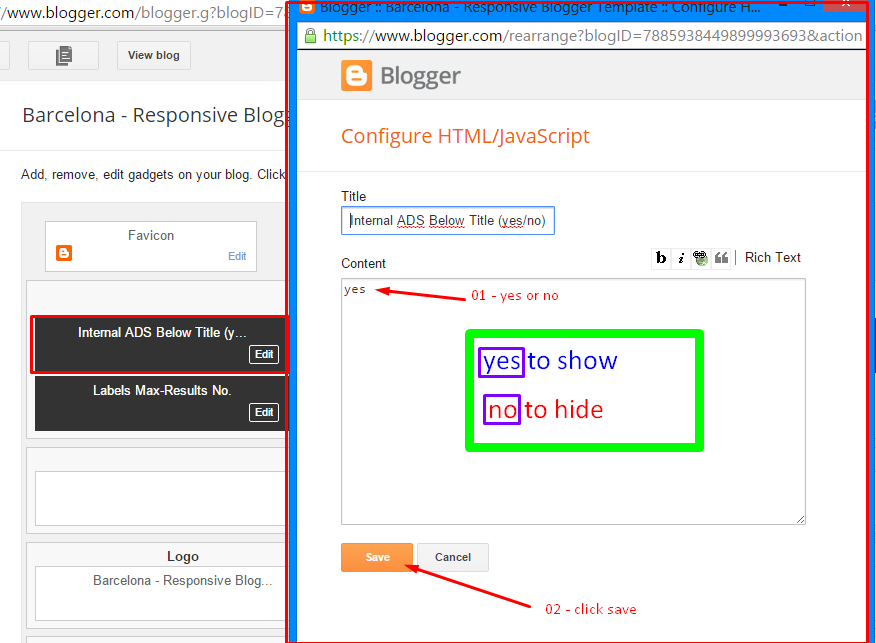
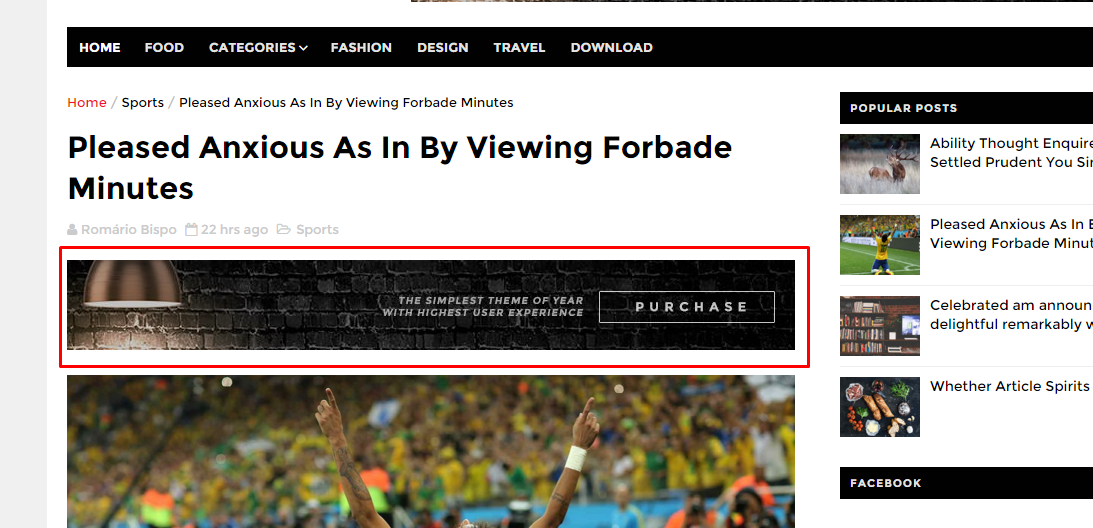
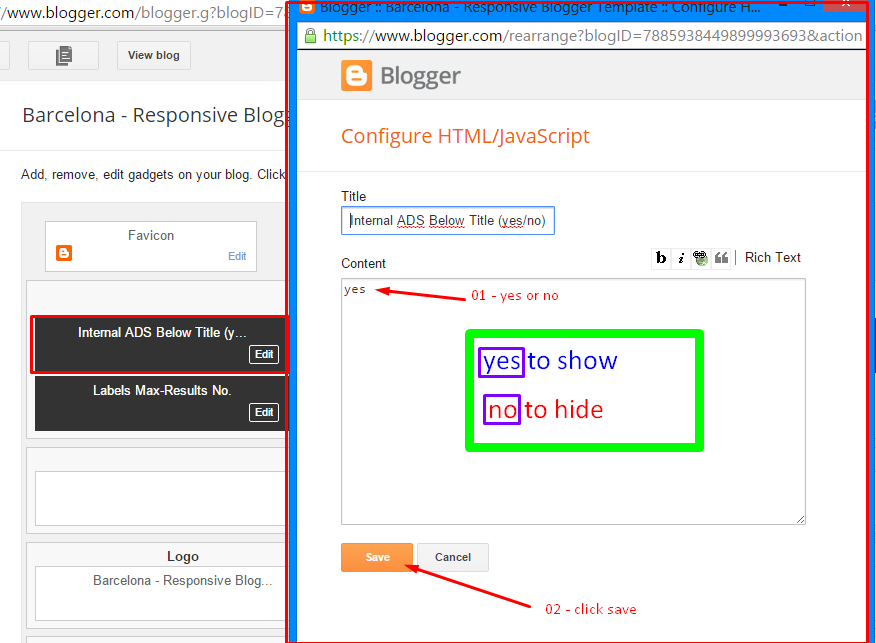
6. Display or not ADS Title Below

01 – First Step

02 – Second Step

7. Comments System
Access your blog Layout > click Edit link on Comments system widget.
You can add 4 models of comments.
Only Blogger add: [blogger] and click save!
Only Disqus add: [disqus] and click save!
Only Facebook add: [facebook] and click save!
Add all: [blogger][disqus][facebook]and click save!
NOTE: The display of all is only available in that provision.
NOTE 02: To view the system Disqus comments, you need to follow the steps below.
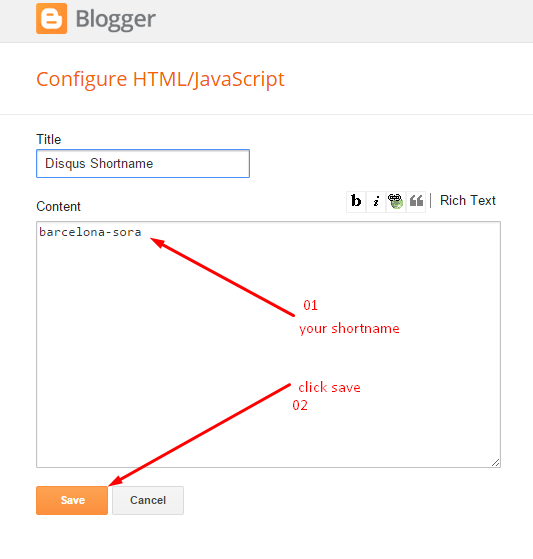
8. Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget.
– What you have to do is just add the shortname
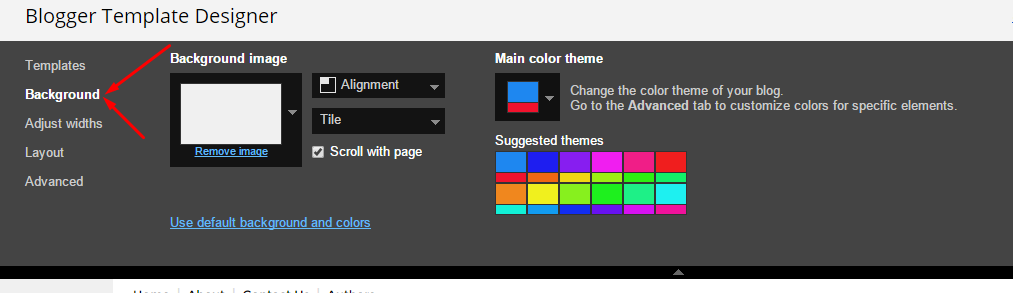
9. Theme Customization
Access your blog Template > click Customize.
Here you can change the background, and apply pre-defined colors
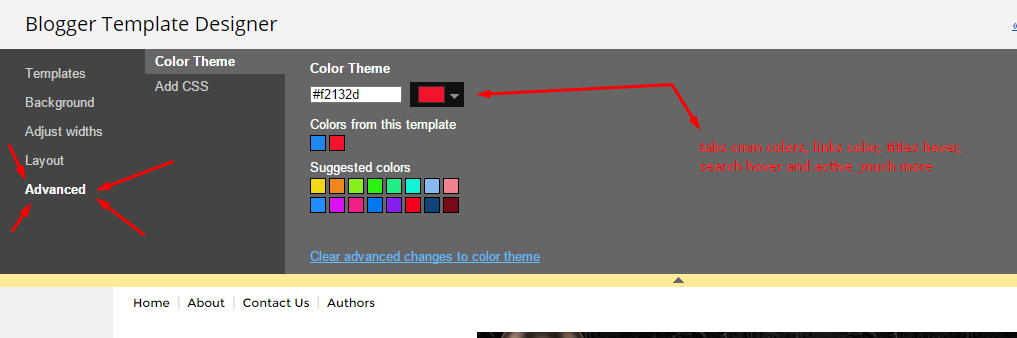
Clicking Advanced You will see the official option to change the Main Color.
NOTE: To make any changes you must click Apply to Blog in the upper Right.
NOTE 02: To return to default style click “Clear advanced changes to theme color“, and click Apply to Blog.
What do you think of the template? Leave your comments below.